|
The following chart outlines the icon sizes and additional information about each kind of icon for Apple iOS, Android and Universal Windows Platform (UWP) that Icon Slayer outputs.
- macOS (Mac OS X) ICNS
- Windows ICO
- Favicon ICO
iOS
Covers iOS apps up to iOS v10 for iPhone 4-5-6-7, iPad, iPad Pro, iPad Mini.
The following information was derived from generating a iOS project in Xcode version 8.1 (8B62).
Replace the "AppIcon.appiconset" folder within the "Assets.xcassets" folder within your Xcode project:
[project anme]/Assets.xcassets/AppIcon.appiconset
| Points |
File Name |
Pixels |
| 20pt |
iPhone Notification
iOS 7-10 |
|
| |
iphone-notification-20pt@2x |
40 |
| |
iphone-notification-20pt@3x |
60 |
| |
|
|
| 29pt |
iPhone
Spotlight iOS 5,6
Settings iOS 5-10 |
|
| |
iphone-spotlight-settings-29pt@2x |
58 |
| |
iphone-spotlight-settings-29pt@3x |
87 |
| |
|
|
| 40pt |
iPhone Spotlight
iOS 7-10
|
|
| |
iphone-spotlight-40pt@2x |
80 |
| |
iphone-spotlight-40pt@3x |
120 |
| |
|
|
| 60pt |
iPhone App
iOS 7-10
|
|
| |
iphone-app-60pt@2x |
120 |
| |
iphone-app-60pt@3x |
180 |
| |
|
|
| 20pt |
iPad Notifications
iOS 7-10
|
|
| |
ipad-notifications-20pt@1x |
20 |
| |
ipad-notifications-20pt@2x |
40 |
| |
|
|
| 29pt |
iPad Settings
iOS 5-10
|
|
| |
ipad-settings-29pt@1x |
29 |
| |
ipad-settings-29pt@2x |
58 |
| |
|
|
| 40pt |
iPad Spotlight
iOS 7-10
|
|
| |
ipad-spotlight-40pt@1x |
40 |
| |
ipad-spotlight-40pt@2x |
80 |
| |
|
|
| 76pt |
iPad App
iOS 7-10
|
|
| |
ipad-app-76pt@1x |
76 |
| |
ipad-app-76pt@2x |
152 |
| |
|
|
| 83.5pt |
iPad Pro App
iOS 9-10
|
|
| |
ipad-pro-app-83.5pt@2x |
167 |
Web App / Progressive Web App
An Icon is shown on the device home screen when saving a bookmark. This is similar in nature to the "favicon" for websites. The "-precomposed" portion of the filename prevents Apple from automatically adding gloss, rounded corners and drop shadows.
Refer to the "Webpage Icon" Apple documentation page for additional details.
Apple invented the iOS Web Clip idea, but it has been picked up by Chrome (and others).
We've also included a manifest.json file for you as a starting point for your Progressive Web App.
See the "index.html" source code for how to include the icons in your page(s).
Android Apps
The following information was derived from: http://developer.android.com/guide/practices/ui_guidelines/icon_design.html
| Asset Type |
Prefix |
Sizes |
| Google Market hi-res |
market_ |
512 xhdpi |
| Button Status / Notify |
btn_stat_notify |
24 ldpi
32 mdpi
48 hdpi
64 xhdpi |
| Launcher icons |
ic_launcher |
36 ldpi
48 mdpi
72 hdpi
96 xhdpi |
| Menu icons and Action Bar icons |
ic_menu |
36 ldpi
36 ldpi_v9
18 ldpi_v11
48 mdpi
48 mdpi_v9
24 mdpi_v11
96 hdpi
72 hdpi_v9
36 hdpi_v11
96 xhdpi
96 xhdpi_v9
48 xhdpi_v11 |
| Status bar icons |
ic_stat_notify |
19 ldpi
12 ldpi_v9
18 ldpi_v11
25 mdpi
16 mdpi_v9
24 mdpi_v11
48 hdpi
24 hdpi_v9
36 hdpi_v11
50 xhdpi
32 xhdpi_v9
48 xhdpi_v11 |
| Tab icons |
ic_tab |
24 ldpi
24 ldpi_v5
32 mdpi
32 mdpi_v5
48 hdpi
48 hdpi_v5 |
| Dialog icons |
ic_dialog |
24 ldpi
32 mdpi
48 hdpi |
| Lists |
ic_list |
24 ldpi
32 mdpi
48 hdpi |
Universal Windows Platform (UWP)
The following information was derived from:
https://msdn.microsoft.com/en-us/windows/uwp/controls-and-patterns/tiles-and-notifications-app-assets
Splash Screen sizes derived from:
https://msdn.microsoft.com/library/windows/apps/br211467
Based on the description provided here, the system selects appropriate images based on the following scheme:
<name>.scale-<scale>.<ext>
Where <name> can be anything you want. According to the guide, they're recommending using a naming convention of "AppNameSmallTile.scale-XXX.png". I found this to be rather confusing, so I decided to just stick with naming the images according to the attribute definition, which I believe is less confusing.
When referencing an image in your code, just use NAME.EXT. The ".scale-XXX" portion of the file name is not included in the code. The system automatically selects the appropriate image/scale as needed. Icon Slayer uses a naming convention that matches the element attribute, I believe this is least confusing.
Example:
<uap:VisualElements
Square150x150Logo="Assets\Square150x150Logo.png"
Square44x44Logo="Assets\Square44x44Logo.png">
| Size |
File Name |
Notes |
| 71 |
Square71x71Logo.scale-100.png |
Smal Tile |
| 89 |
Square71x71Logo.scale-125.png |
|
| 107 |
Square71x71Logo.scale-150.png |
|
| 142 |
Square71x71Logo.scale-200.png |
|
| 284 |
Square71x71Logo.scale-400.png |
|
| 150 |
Square150x150Logo.scale-100.png |
Medium Tile |
| 188 |
Square150x150Logo.scale-125.png |
|
| 225 |
Square150x150Logo.scale-150.png |
|
| 300 |
Square150x150Logo.scale-200.png |
|
| 600 |
Square150x150Logo.scale-400.png |
|
| 310 |
Square310x310Logo.scale-100.png |
Large Tile |
| 388 |
Square310x310Logo.scale-125.png |
|
| 465 |
Square310x310Logo.scale-150.png |
|
| 620 |
Square310x310Logo.scale-200.png |
|
| 240 |
Square310x310Logo.scale-400.png |
|
| 310 x 150 |
Square310x150Logo.scale-100.png |
Wide Tile |
| 388 x 188 |
Square310x150Logo.scale-125.png |
|
| 465 x 225 |
Square310x150Logo.scale-150.png |
|
| 620 x 300 |
Square310x150Logo.scale-200.png |
|
| 1240 x 600 |
Square310x150Logo.scale-400.png |
|
| 44 |
Square44x44Logo.scale-100.png |
App List (icon) |
| 55 |
Square44x44Logo.scale-125.png |
|
| 66 |
Square44x44Logo.scale-150.png |
|
| 88 |
Square44x44Logo.scale-200.png |
|
| 176 |
Square44x44Logo.scale-400.png |
|
| 16 |
Square44x44Logo.targetsize-16.png |
Target Size Icon |
| 20 |
Square44x44Logo.targetsize-20.png |
|
| 24 |
Square44x44Logo.targetsize-24.png |
|
| 30 |
Square44x44Logo.targetsize-30.png |
|
| 32 |
Square44x44Logo.targetsize-32.png |
|
| 36 |
Square44x44Logo.targetsize-36.png |
|
| 40 |
Square44x44Logo.targetsize-40.png |
|
| 48 |
Square44x44Logo.targetsize-48.png |
|
| 60 |
Square44x44Logo.targetsize-60.png |
|
| 64 |
Square44x44Logo.targetsize-64.png |
|
| 72 |
Square44x44Logo.targetsize-72.png |
|
| 80 |
Square44x44Logo.targetsize-80.png |
|
| 96 |
Square44x44Logo.targetsize-96.png |
|
| 256 |
Square44x44Logo.targetsize-256.png |
|
| 620 x 300 |
SplashScreen.screen-100.png |
Splash Screen |
| 868 x 420 |
SplashScreen.screen-140.png |
|
| 1116 x 540 |
SplashScreen.screen-180.png |
|
|
Contact
Question, comments, suggestions? Send me and email.
Download Icon Slayer ($15 USD)
(aka: Help keep the lights on :)
Usage + Known Issues
- You can load PNG, JPG or BMP images. PNG files can have transparency.
- Flatten source PNGs. Some browsers require source PNG files to be "flattened", meaning that PNG files should not have "layer" information in them. The PNG can have an alpha channel (where parts of the image is invisible), but "layer" information can be problematic for some browsers. Flattening maintains transparency, but just reduces all layers to a single layer.
- Reduce image dimensions. Source PNGs should be no larger than 1240 x 1240 pixels. The smaller your source file, the faster things will process. A good rule of thumb is to make your source file as big as the biggest icon you need.
- Safari on Mac can freeze during export. Icon Slayer uses Adobe Flash, and this is a known problem that Adobe has not resolved. Try using another browser such as Mozilla Firefox or Google Chrome.
Release Notes
v23 - Dec. 6, 2016
- Updated iOS strategy to use Xcode 8.1 naming conventions, outputting "AppIcon.appiconset" folder with "Contents.json" for esy "drop-in" replacement in your Xcode project.
- Added Web App option for generating HTML icons for the head in <link>'s and Progressive Web App manifest.
v22 - Nov. 23, 2016
- Attempted bug fix for some browsers not being able to save icons.
v20 - Nov. 11, 2016
- iOS: iTunesArtwork files converted to RGB (no alpha) for issues on iTunes Connect where RGBA (with alpha) files are rejected.
- Updated image processor(s).
v19 - Nov. 1, 2016
- Corrected some icon naming inconsistencies for iOS.
v18 - Oct. 14, 2016
- Updated iOS and Android icon naming conventions.
- Included legacy iOS naming conventions.
v15 - Oct. 3, 2016
- Added icon support for Universal Windows Platform (UWP)
v14 - Oct. 1, 2016
- Added ability to manually enter HEX value in the color picker.
- Opener loads existing color into color picker.
v12 - Jun. 29, 2016
- Fixed slider issues from v11 release.
v11 - Jun. 26, 2016
- Added image cropper.
- Added background color option for loaded PNG images with transparency.
v0.2 - Apr. 6, 2016
- Added Mac ICNS, Windows ICO, favicon ICO formats
- Updated IOS icon sizes / naming conventions.
- Better Image production.
- Smoothing slider
- Better icon transparency support
v0.4 - Oct 22, 2012
- initial release.
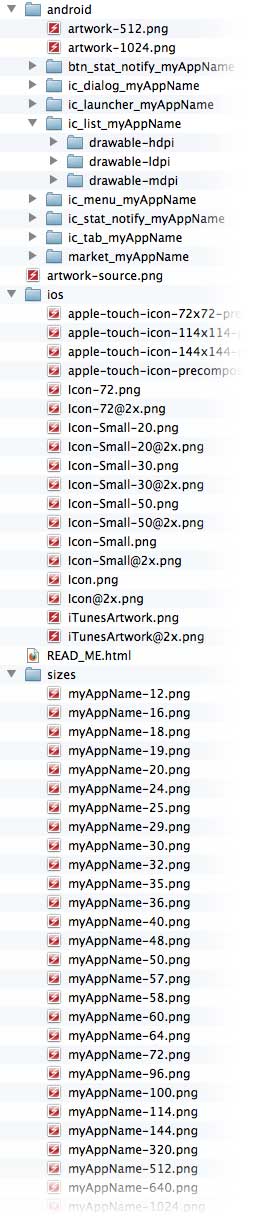
Example Output
The following image is a screen-grab of all of the icons generated with Android and iOS checked.

|
